Ons team staat voor u klaar
Hostingprovider: mijn.host
Hoe kun je een eigen WordPress website maken in 2024?
Stap voor stap gratis handleiding “WordPress website maken” voor beginners

Je bent waarschijnlijk op zoek naar informatie over hoe je een eigen website kunt maken in WordPress, toch? Een eigen WordPress website maken kan lastig zijn en ook spannend. Helemaal als je niet technisch bent aangelegd kan de stap om een eigen website te maken erg groot zijn.
Wij gaan je helpen om deze angst weg te nemen, aan het einde van deze handleiding heb jij je eerste eigen WordPress website gemaakt zonder dat je hiervoor code hebt hoeven schrijven.
Zullen we beginnen?
Is deze handleiding ook geschikt voor jou?
Wil jij een eigen WordPress website maken? Is het antwoord hierop “Ja”? Dan is deze handleiding geschikt voor jou en gaan we nu beginnen met het maken van je eigen WordPress website!
Wat gaan we allemaal behandelen in deze handleiding? Hieronder volgt een kort overzicht van alle punten die we gaan behandelen. Je hoeft de handleiding niet in één keer af te ronden maar kunt het ook in termijnen doen. Wel adviseren we je hem helemaal door te lopen en geen hoofdstukken over te slaan.
- Stap 1: Domeinnaam en webhosting
- Stap 2: Installeren van WordPress
- Stap 3: Website beveiligen met SSL certificaat (HTTPS)
- Stap 4: Instellen van WordPress
- Stap 5: Astra thema installeren met Elementor (pagebuilder)
- Stap 6: Plugins installeren
- Stap 7: WordPress website maken en inrichten
Handige websites en materiaal wat we gebruiken in deze handleiding
- Domeinnaam registreren en afsluiten van een webhosting pakket kun je het beste doen bij Cloud86 met 55% korting op je eerste contractperiode.
- Het thema wat wij in deze handleiding gebruiken is Astra.
- De WordPress plugins die wij in deze handleiding hebben gebruikt zijn:
WordPress website maken, stap voor stap
Samen gaan we je eigen WordPress website maken. Het enige wat je nu nog hoeft te doen is onze instructies volgen en aan het einde van deze handleiding heb je een professionele WordPress website waar je trots op kunt zijn.
Zullen we gaan beginnen? Heel veel plezier en succes met het maken van je Eigen WordPress website!
Inhoudsopgave: Hoe maak je een eigen WordPress website?
De fundering, domeinnaam en webhosting
Net als bij een huis is de fundering van je WordPress website is erg belangrijk. WordPress zelf zorgt al voor een uitstekende fundering en is een goede basis voor het ontwikkelen van je nieuwe website.
WordPress is voor iedereen geheel gratis te downloaden echter heb je wel een domeinnaam en webhosting nodig om je WordPress website online te plaatsen en zichtbaar te maken voor bezoekers.
Wat is webhosting en wat is een domeinnaam?
Om je WordPress website te kunnen bereiken heb je een domeinnaam nodig. Een domeinnaam is een soort van webadres op het internet en als men deze intypt in de adresbalk van een browser dan komen ze op jouw website uit. Hostingvergelijker.nl is de domeinnaam van onze website en wij hebben voor een .NL domeinnaam extensie gekozen omdat onze doelgroep voornamelijk in Nederland ligt. Ligt je doelgroep bijvoorbeeld in België dan kun je kiezen voor de Belgische extensie .BE. Elk land heeft zijn eigen extensie dus de mogelijkheden zijn eindeloos.
Onze domeinnaam in de adresbalk ziet er als volgt uit:

Als je je WordPress website bereikbaar wilt maken dan heb je alleen aan een domeinnaam helaas niks. Je hebt ook website hosting nodig voor je WordPress website. Je hebt er verschillende benamingen voor maar het komt er op neer dat je hosting nodig hebt voor je website.
De hosting is de verzamelbak van alles wat er op je website komt te staan. Hier worden bijvoorbeeld alle afbeeldingen, bestanden en teksten van je website opgeslagen. Zonder het koppelen van je domeinnaam aan je hosting zou je geen van deze dingen ooit kunnen zien. Nogal belangrijk om hier een geschikte partij voor te vinden.
Onze domeinnaam zegt eigenlijk al wat wij voornamelijk doen, precies, hosting providers met elkaar vergelijken.
Webhosting en domeinnaam aanschaffen bij Cloud86
Wij willen deze WordPress handleiding zo volledig mogelijk maken. Daarom hebben wij gekozen om de complete aanschaf tot het opzetten van een hosting pakket samen met je te doorlopen.
Op het moment van schrijven hebben we de nummer 1 hosting provider gepakt op ons platform. Dit was Cloud86 dus deze hebben we als voorbeeld aangehouden in deze handleiding.
Je kunt natuurlijk ook een andere goede hosting provider uitkiezen voor de webhosting van je WordPress website. Je kunt verschillende uitstekende WordPress hosting providers met elkaar vergelijken via onderstaande knop.
Heb je een andere hosting provider met Plesk als control panel dan kun je doorgaan naar “de pleks stap”.
Ga je toch voor Cloud86? Dan kun je deze met 55% korting bestellen via onderstaande knop.
Cloud86 met 55% korting bestellen
Uitzoeken van een webhosting pakket
Als je naar de website van Cloud86 gaat of bent gegaan dan kun je via het menu kiezen voor “Hosting -> Webhosting” en dan kom je uit bij de pakketten die Cloud86 aanbiedt.

Cloud86 beschikt zelf ook over een handige keuzehulp. Eigenlijk een beetje hetzelfde als dat Hostingvergelijker.nl die heeft maar dan alleen voor pakketten van Cloud86. Op basis van de antwoorden die je hebt gegeven komt het meest geschikte hosting pakket naar voren. Hieronder zie je deze keuzehulp.
Wij gaan niet elk pakket van A tot Z behandelen maar je kunt op de website van Cloud86 al zien waar de pakketten voor geschikt zijn en de keuzehulp helpt je hier ook bij. Onderstaand wel een lijst met wat er sowieso inbegrepen is bij de hosting pakketten.
Inbegrepen bij alle hosting pakketten
- Manier om simpel je WordPress website te installeren en klaar te zetten
- Gratis SSL certificaat om je website te beveiligen
- HTTP/2 & HTTP/3
- Webserver met LiteSpeed en dus compatibel met de WordPress LiteSpeed cache plugin
- Automatisch updaten van WordPress
- Dagelijks worden er back-ups gemaakt van je website
- Je kunt eenvoudig mailadressen maken met je domeinnaam
Hopelijk heb je met bovenstaande een geschikt hosting pakket kunnen kiezen voor je nieuwe WordPress website. In ons voorbeeld hebben wij gekozen voor een Medium hosting pakket.
Registreren van een domeinnaam
Als je een hosting pakket hebt gekozen dan gaan we daarna verder met het registreren van een domeinnaam. Mocht je al een domeinnaam hebben bij een andere partij dan kun je kiezen voor “gebruik je eigen domein”. Vul de naam in die je wilt registreren en kies je domeinnaam extensie aan de rechterkant.

Als je een Nederlandse website gaat ontwikkelen en je doelgroep is voornamelijk Nederlands dan adviseren wij altijd om een .NL extensie te kiezen voor je domeinnaam.
Als je alles hebt ingevuld klik je op “Controleer” om te checken of de domeinnaam nog wel vrij is. Schrik niet als er veel namen al bezet zijn want dat is helaas het geval in Nederland. Bedenk dus een unieke naam.
Als de domeinnaam nog vrij is dan wordt dit duidelijk aangegeven zoals je in onderstaande afbeelding kunt zien.

Bestelling afronden met veel korting
Cloud86 biedt leuke kortingen aan bij verschillende contractperiodes. In deze stap van het proces kun je kiezen voor een contract van 12 maanden of een contract van 36 maanden. Kies je voor een contract van 36 maanden dan kun je langer gebruik maken van het kortingstarief. Deze verloopt namelijk na het gekozen aantal maanden en dan betaal je het normale tarief.

Onder de contract zie je ook een blokje met verhuisservice! Cloud86 biedt vanaf een Medium hosting pakket een gratis verhuisservice aan. Als je dus ergens anders al een hosting pakket hebt en je wilt overstappen dan zullen ze je website en bijbehorende mailadressen gratis verhuizen.
Als je een keuze hebt gemaakt en een contractduur hebt gekozen kun je doorgaan naar de volgende stap. Bij de volgende stap hoef je verder niks te doen en klik je wederom op “Doorgaan”.
Nu komen we aan bij de afronding van het bestelproces en dat is het invullen van al je contact gegevens en de betaling.

Vul alle informatie zo netjes mogelijk in, lees de algemene voorwaarden en vink aan dat je akkoord bent en selecteer als laatste je gewenste betaalmethode.

Controleer of je alles goed hebt ingevuld en klik tot slot op “Afrekenen”. Als de betaling succesvol is afgerond zal er direct een account voor je worden aangemaakt en je ontvangt een e-mail van Cloud86 met alle informatie over je account zodat je meteen aan de slag kunt met het ontwikkelen van je WordPress website.
En aan de slag! Of toch niet?
Het kan vrij snel gaan maar het kan soms ook even duren voordat alles 100% gereed is en je aan de slag kunt. Het koppelen van je domeinnaam kan soms even duren maar over het algemeen kun je redelijk snel aan de slag.
Als je iets van een tijdelijke landingspagina ziet zodra je je geregistreerde domeinnaam bezoekt dan is alles gekoppeld en kun je aan de slag!
Stap 2: Installeren van WordPress
Een eigen WordPress website maken kan nu echt gaan beginnen! We gaan nu aan de slag met het installeren van WordPress op het hosting pakket wat je zojuist hebt aangeschaft.

Tijdens het registreren van een domeinnaam, selecteren van een hosting pakket heb je aan het einde van dit proces ook een account ingemaakt. Je hebt hier een e-mailadres gekozen en een wachtwoord aangemaakt waarmee je nu kunt inloggen op je account.
Als je succesvol bent ingelogd kun je in het menu aan de linkerzijde op “Mijn diensten”. Je komt in het overzicht van al je diensten. Vervolgens klik je op het pakket en het domeinnaam wat je zojuist hebt geregistreerd.

Je komt nu terecht op een pagina waar je het nodige kunt regelen voor je hosting pakket maar dit is niet de plek waar we moeten zijn als we WordPress willen installeren. Daarvoor moeten we inloggen op Plesk. In het “Snelmenu” gaan klikken we op “Inloggen op Plesk.

Je komt nu in de omgeving van Plesk terecht, Plesk is het control panel wat Cloud86 gebruikt voor het beheren van websites en alle toebehoren. Jij kunt hier dus zelf alles regelen voor je hosting pakket. Hier vind je dus ook de mogelijkheid om WordPress te installeren.

Op de afbeelding zie je helemaal aan de rechterkant een WordPress logo met ernaast de knop “Installeren”. Als we hierop hebben geklikt dan krijgen we de mogelijkheid om de nodige dingen in te stellen. We zullen hier even samen met je doorheen lopen zodat je alles goed en netjes instelt.

- Zoekpad van installatie
- Hier laat je alles hetzelfde staan zodat de website gewoon op de domeinnaam komt te staan met HTTPS en niet in een submap.
- Titel van de website
- Hier kun je invullen wat je zelf wilt. Dit wordt namelijk de “titel” van je website.
- Plugin- of themeset
- Deze laten we op “Geen” staan. We zijn zelf capabel genoeg om thema’s en of plug-ins te installeren.
- Taal van de website
- Deze stellen we in op “Nederlands”. Tenzij de taal van je website in een andere taal is, dan zet je hier uiteraard iets anders neer.
- Versie
- Hier laten we altijd de (huidige versie) staan.
- WordPress-beheerder
- Hier kies je zelf een gebruikersnaam, een sterk wachtwoord en het e-mailadres waar eventuele meldingen op binnen mogen komen omtrent je website. Deze gegevens zijn namelijk voor het inloggen op je WordPress website.
Plesk gaat nu WordPress installeren en als deze succesvol is afgerond dan krijg je onderstaande melding te zien:

Er wordt ook gevraagd of je plug-ins wilt installeren maar dit doen we later. Je klikt hier dus op “Nee, bedankt”.
Stap 3) Website beveiligen met SSL certificaat (HTTPS)
Nu WordPress succesvol is geïnstalleerd gaan we nog wat andere instellingen doen. Zo is het tegenwoordig erg belangrijk om ook een SSL certificaat op je website/omgeving te installeren zodat je website via HTTPS bereikbaar is.
Een SSL certificaat is ook verplicht wanneer er persoonsgegevens op je website verzonden worden. Heb je bijvoorbeeld een contactformulier op je website die men in kan vullen dan verwerk je al persoonsgegevens en volgens de Wet AVG is het dan verplicht om een SSL certificaat op je website te hebben. Op deze manier worden de gegevens versleuteld verstuurd via de server. Zonder beveiliging kunnen deze gegevens gemakkelijker onderschept worden door derde.
Een beveiligde website is ook goed voor je SEO resultaten aangezien Google ook waarde hecht aan veiligheid. Het is dus ook nog eens een pré voor je zoekmachineoptimalisatie.
“Vroeger” waren SSL certificaten in veel gevallen betaald maar tegenwoordig zijn ze vaak ook gratis te installeren. Bij Cloud86 is dit bijvoorbeeld erg eenvoudig en gratis te installeren via Plesk.
SSL certificaat installeren op je domeinnaam
Hoe kunnen we een SSL certificaat installeren bij Cloud86 via Plesk? Gelukkig is dit heel erg simpel en we laten je zien hoe je dit kunt doen. Zorg dat je nog steeds bent ingelogd op je Plesk omgeving. Zo niet, log dan even opnieuw in via je Cloud86 panel. Vervolgens ga je naar het kopje “SSL/TLS-certificaten” zoals in onderstaande afbeelding.

Er opent een nieuwe pagina en hier hebben een drietal opties. Je kiest voor de eerste optie die we hebben omcirkeld in onderstaande afbeelding “Installeer een gratis basiscertificaat, geleverd door Let’s Encrypt”.

Nadat je op “Installeren” hebt geklikt opent er een nieuw venster aan de linkerzijde van je scherm. Hier kun je kiezen wat je allemaal wilt beveiligen. Wij kiezen er altijd voor om alles te selecteren, het kan niet veilig genoeg zijn. Selecteer ze dus allemaal en klik vervolgens op de blauwe knop “Gratis ophalen”.

De certificaten worden nu geïnstalleerd. Als dit succesvol is dan kom je daarna op het volgende scherm uit. Hier zie je ook dat het SSL certificaat automatisch wordt verlengt en jezelf nooit meer iets hoeft te doen.

Hier kunnen we nog een extra optie inschakelen en wij doen dit wel altijd. Je kunt er voor kiezen om HSTS in te schakelen. Dit zorgt er voor dat je website via HTTP simpelweg niet te bereiken is. De uitleg van Plesk is al volgt:
“Verbeter de veiligheid van websitebezoekers door webbrowsers niet toe te staan de site te bezoeken via een onbeveiligde HTTP-verbinding. Uw site is dan niet langer beschikbaar voor bezoekers die geen verbinding kunnen maken via HTTPS.”
Zet dit schuifje om, laat de installeren staan zoals ze staan en klik op de blauwe knop “HSTS inschakelen”.

WordPress website HTTPS maken
Tijdens het installeren van je WordPress via Plesk heb je al gekozen voor een HTTPS verbinding. Als je dit inderdaad gedaan hebt zoals we in de handleiding eerder hebben laten zien dan hoef je nu verder niks meer te doen. Heb je dit toch niet gedaan dan kun je dit via je WordPress Dashboard doen. We raden je aan om dit wel direct te doen en niet te wachten.
We gaan nu dus voor het eerst inloggen op je WordPress omgeving. Hoe? Dat leggen we je nu uit.
Ga naar “jegekozendomeinnaam.nl/wp-admin/”. Je komt nu op het loginscherm van WordPress terecht waar je kunt inloggen met je gekozen gebruikersnaam of e-mailadres en wachtwoord.

Als je succesvol bent ingelogd op je WordPress website kunnen we nu snel je website omzetten naar HTTPS mocht je dit niet goed gedaan hebben. Ga in het menu in de linkerzijde naar “Instellingen -> Algemeen”.

Mochten de URLS in het omcirkelde niet HTTPS zijn, wijzig deze dan naar HTTPS. Scroll vervolgens een stukje naar beneden en sla de wijzigingen op door op blauwe knop “Wijzigingen opslaan” te klikken.
De kans is aanwezig dat je nu wordt uitgelogd van je WordPress Dashboard maar geen man overboord, we kunnen gewoon weer opnieuw inloggen.
Stap 4: Instellen van WordPress
Het instellen van je WordPress website is belangrijk en je kunt de basis instellingen vaak maar meteen doorvoeren. Zo heb je in een later stadium geen omkijk meer naar deze instellingen en kun je jezelf lekker focussen op het ontwikkelen van je WordPress website.
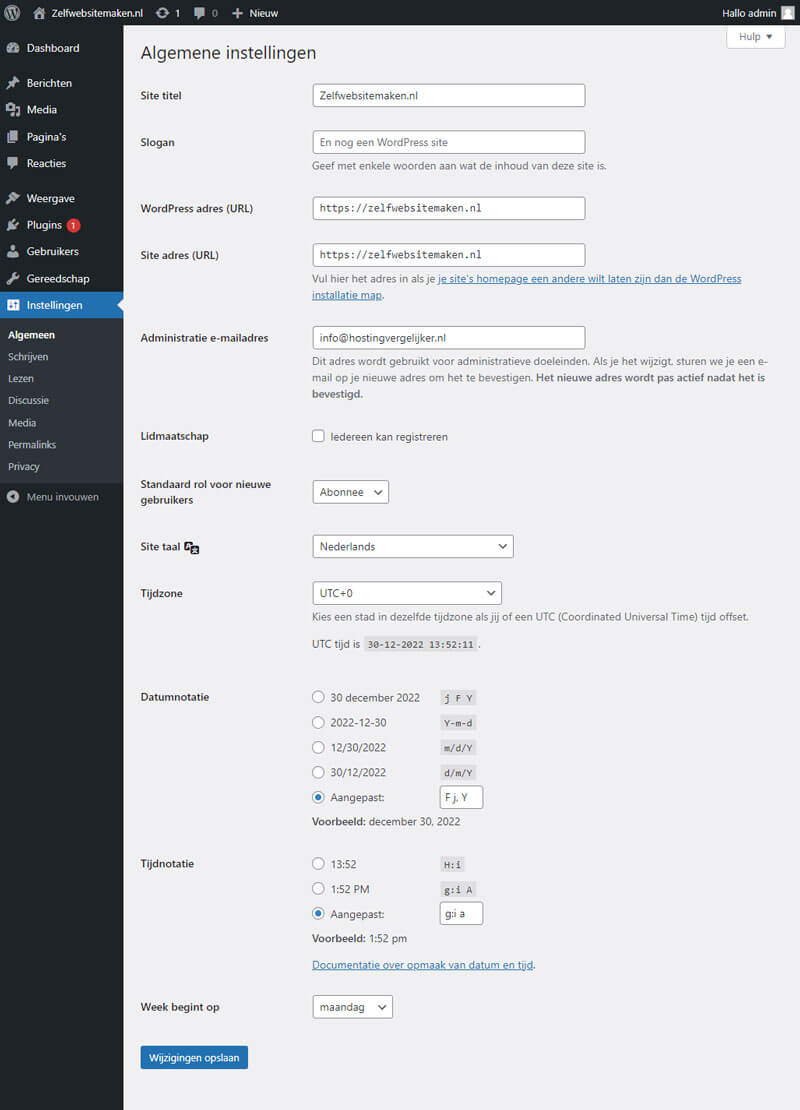
Instellingen: Algemeen
Op deze pagina ben je misschien al geweest om de URL van je website goed te zetten naar HTTPS maar we gaan wederom naar deze pagina om wat algemene instellingen te doen. Ga in het linker menu naar “Instellingen -> Algemeen”. Je komt op de volgende pagina uit.

Site titel
Hier kun je zoals de naam als zegt de titel van je website invullen. Het is eigenlijk de naam van je website en hoe je deze wilt noemen. Deze naam wordt ook boven aan de website getoond in het menu en als je Yoast SEO gebruikt voor je zoekmachineoptimalisatie dan wordt deze titel ook gebruikt als de “Sitetitel” van je website.
Slogan
Heb je een slogan? Dan kun je deze hier invullen. Heb je geen slogan dan kun je hier eigenlijk ook gewoon kort invullen waar je website over gaat. Soms wordt deze slogan ergens getoond maar in veel gevallen is dit niet meer het geval.
WordPress adres (URL)
Dit is de URL (adres) van je website en dit is hier je website opgeslagen is in de database. Eerder in deze handleiding zijn we hier al geweest om je URL te wijzigen naar HTTPS mocht dit eerder niet gedaan zijn. Als deze URL goed staat dan adviseren we je om er nooit meer aan te komen.
Site adres (URL)
Je site adres is de URL waar bezoekers je op kunnen vinden en is eigenlijk in bijna alle gevallen gelijk aan je WordPress adres.
Administratie e-mailadres
Eerder tijdens deze handleiding hebben we ook een e-mailadres ingevuld bij het installeren van WordPress. Dit e-mailadres zie je nu hier terug. Dit e-mailadres wordt gebruikt om je van bepaalde zaken op de hoogte te brengen. Als iemand bijvoorbeeld een reactie achtergelaten heeft op een bericht, wanneer er een update automatisch is geïnstalleerd of wanneer een nieuwe gebruikers is aangemaakt op je website. Belangrijk om hier een e-mailadres te hebben staat die je regelmatig controleert.
Lidmaatschap
Afhankelijk van het soort website dat je gaat ontwikkelen kun je hier aanvinken of mensen zich mogen registreren op je website. Dit staat standaard uit omdat dit niet veel gebruikt wordt bij standaard websites.
Standaard rol voor nieuwe gebruikers
Als bezoekers zie op je site mogen registreren dan kun je een standaard gebruikersrol meegeven wanneer iemand dit doet. “Abonnee” is vaak de beste rol om mee te starten. Deze rol heeft erg beperkte rechten zodat een gebruiker niet van alles aan je website kan doen.
Websitetaal
Hier kun je de websitetaal instellen. Afhankelijk van waar je website op gericht is kun je hier de taal instellen. Is je doelgroep voornamelijk Nederlands en ligt daar je focus dan kun je de taal op Nederlands laten staan. Als je nieuwe thema’s of plug-ins installeert op je WordPress omgeving dan kijken zij ook naar deze ingestelde taal. Mits er een Nederlandse vertaling beschikbaar is zal deze geïnstalleerd/getoond worden.
Tijdzone
Pagina’s en berichten hebben altijd een publicatiedatum en een datum wanneer deze pagina of bericht voor het laatst is gewijzigd. In de code wordt dit sowieso getoond maar bij berichten zie je vaak bij de titel ook een publicatiedatum en tijd staan. Hier stellen we dus de juiste tijdzone in zodat deze tijdstippen kloppen. Wil je zeker zijn van je zaak dan selecteer je hier “Amsterdam” en dan zit je qua “Tijdzone” altijd goed.
Datumnotatie
Zoals al eerder gezegd worden bij berichten vaak data getoond. Wanneer het bericht is gepubliceerd of aangepast. Hoe dit getoond wordt kun je hier instellen. Is je website in het Nederlands dan is het gebruikelijk om “dag maand jaar” te laten zien. Dat is hier de bovenste optie (j F Y) en wordt getoond als “30 december 2022”.
Tijdnotatie
Naast de Tijdzone kunnen we ook (net als datumnotatie) de Tijdnotatie instellen. In het Nederlands is het meest gebruikelijke om 13:52 als Tijdnotatie te gebruiken.
Week begint op
Mocht je in de toekomst gebruik maken van kalenders of iets waar een agenda bij hoort dan kun je hier aangeven op welke dag je de week wilt laten beginnen.

Op bovenstaande afbeelding nog even de instellingen die we hierboven hebben beschreven. Als laatste klikken we op de blauwe knop “Wijzigingen opslaan” om al je instellingen door te voeren.
Instellingen: Schrijven
De algemene instellingen van WordPress hebben we nu ingesteld dus nu kunnen we verder met de volgende instellingen in het rijtje, “Schrijven”.

We zullen net als bij de algemene instellingen elk kopje stuk voor stuk behandelen.
Standaard berichtcategorie
Bij dit kopje kun je een standaard berichtcategorie instellen. Dit betekend dat wanneer je een bericht plaatst en geen categorie selecteert deze automatisch onder deze categorie komt te hangen. Dit is handig om in te stellen als je veel gaat bloggen. Mocht je niet bloggen dan kun je deze instelling eigenlijk negeren. Ga je wel actief bloggen of nieuwsberichten plaatsen en dus gebruik maken van categorieën dan is het handig om nu even op te letten.
Categorie WordPress aanmaken
Wil je gaan bloggen of nieuwsberichten gaan plaatsen op je WordPress website dan is het wel handig dat je weet hoe je categorieën aan kunt maken. Dit gaan we nu even kort laten zien. In het menu aan de linkerzijde ga je naar “Berichten -> Categorieën”.

Op de pagina waar je als het goed is nu terecht bent gekomen heb je verschillende mogelijkheden. Aan de linkerzijde kun je nieuwe categorieën toevoegen en aan de rechterzijde zie je welke categorieën er al zijn en deze kun je via dat menu wijzigen mocht je dit willen. WordPress wordt standaard geïnstalleerd met de categorie “Uncategorized” en deze wijzigen wij eigenlijk altijd als eerste naar een logische categorie of misschien weet je al een categorie die je wilt gaan gebruiken.
Ga naar de rechterzijde van het scherm en ga op de categorie “Uncategorized” staan. Je ziet nu extra opties tevoorschijn komen.

Klik op “Snel bewerken” en vul de categorie naam in zoals hieronder maar dan met wat je zelf wilt natuurlijk.

Klik vervolgens op “Categorie updaten” en je categorie is nu gewijzigd.
Dit was even om snel te laten zien hoe je deze categorie kunt wijzigen.
Nu gaan we laten zien hoe je een nieuwe categorie toevoegt en wat de instellingen betekenen.

Je kunt een naam en een “slug” invullen. Een slug is hoe naam van de categorie in een URL wordt getoond. Kies je bijvoorbeeld een categorienaam “Zoekmachineoptimalisatie” en je laat de slug leeg dan wordt de slug automatisch “jegekozendomeinnaam.nl/category/zoekmachineoptimalisatie/”. Wil je echter dat de slug anders is omdat je hem bijvoorbeeld te lang vind dan kun je deze wijzigen door wel wat in te vullen. Bijvoorbeeld “seo”.
Als de categorie die je aan wilt maken een subcategorie is dan kun je een hoofdcategorie selecteren waar deze nieuwe categorie onder komt te hangen. Dit is uiteraard optioneel en als je niks selecteert dan voeg je gewoon een nieuwe categorie toe.
Als laatste kunnen we ook een Omschrijving meegeven aan de categorie. Dit is eigenlijk in een paar korte zinnen waar de categorie over gaat. Niemand zit dit in de meeste gevallen en het is meer voor jezelf.
We hebben even een uitstapje gemaakt om te laten zien hoe je een categorie in kunt stellen. Nu gaan we weer terug naar waar we waren gebleven.
“Instellingen schrijven -> Standaard berichtcategorie”
Standaard berichtformaat
Elk thema kan verschillende berichtformaten beschikbaar hebben. In veel gevallen staat “Standaard” als standaard ingesteld en kun je dit zo laten. Heb je echter een thema met veel verschillende berichtformaten dan kun je de standaard hier eventueel wijzigen.
Bericht via e-mail
Met deze optie heb je de mogelijkheid om berichten “gemakkelijk” te plaatsen via de e-mail. Je kunt hier een e-mailadres instellen (houdt deze wel geheim) die je aanmaakt op je hosting omgeving en die in verbinding staat met POP3. Als je dan een bericht verstuurd naar dat e-mailadres dan wordt deze automatisch als bericht op je website geplaatst. Kan handig zijn maar deze optie wordt relatief weinig gebruikt.
Update diensten
Wanneer er een nieuw bericht op je website wordt geplaatst kun je hier automatisch services over informeren. Pingomatic staat standaard ingesteld en dit is een service die verschillende zoekmachines informeert over je nieuwe bericht. Zo worden deze berichten sneller opgenomen in de Index van zoekmachines.
Wij laten deze instellingen vaak zoals ze zijn en voegen hier niks aan toe.
Instellingen: Lezen
In basis staan de meeste instellingen van WordPress al goed als je WordPress installeert maar het kan voorkomen dat je het anders wilt en daarom lopen we toch even alle instellingen langs. De instellingen bij lezen staan vaak al wel goed maar soms ook niet en dan kan het lang zoeken zijn als je iets wilt wijzigen. Om dit te voorkomen laten we toch even zien wat je met deze instellingen kunt.

Je homepage toont
Met deze instelling kun je kiezen wat je op de homepage van je website wilt laten zien. Wil je een statische pagina selecteren of de laatste geplaatste blogberichten laten zien.
Als je kiest om een statische homepagina in te stellen dan kun je kiezen welke pagina de homepage moet zijn en welke pagina de “berichten” pagina moet zijn waar je laatste berichten worden getoond.
Blog pagina’s tonen maximaal
De naam zegt het eigenlijk al, hier kun je instellen hoeveel berichten je maximaal wilt tonen op de berichten pagina of op een categorie pagina.
RSS-feeds tonen de meest recente
Hierbij geldt eigenlijk hetzelfde als we hierboven al hebben uitgelegd. Wat is het maximum aantal (recente) berichten dat je in je RSS-feed wilt opnemen.
Voor elk bericht in een feed, voeg toe
Je kunt ervoor kiezen om in je RSS-feed een samenvatting van je bericht te laten zien om het complete bericht in de RSS-feed in te laden.
Zoekmachine zichtbaarheid (BELANGRIJK!)
We hebben hierbij even aangegeven dat dit een belangrijke optie is bij deze instellingen. Hier kun je namelijk mee aangeven of je wilt dat zoekmachines zoals Google je website mogen indexeren of je liever wilt dat ze wegblijven. Als je zegt dat ze weg moeten blijven dan zal je website dus niet geïndexeerd worden in de zoekmachines en dus niet in de zoekresultaten getoond worden. Het werven van bezoekers wordt dan erg lastig.
Als je nog een website aan het ontwikkelen bent en je wilt dat zoekmachines voorlopig nog even wegblijven dan is de optie wel erg handig. Echter moet je NIET vergeten deze optie weer uit te vinken als je website live gaat. Dit wordt door sommige mensen wel eens vergeten en dat is erg zonde en kost je bezoekers en omzet.
Instellingen: Discussie (Deel 1)
Afhankelijk van wat je met je website gaat doen kan het erg handig zijn om reacties in te schakelen. Helemaal als je veel gaat bloggen en interactie wilt met je bezoekers is het raadzaam om reactie aan te laten onder je blog berichten.
Middels een formulier kunnen bezoekers dan reageren op een bericht dat je hebt geplaatst. Jij kunt vervolgens weer reageren op deze reacties en zo kun je de interactie aangaan met je bezoekers. Alle instellingen voor dit formulier en alles er omheen kun je hier instellen. Het zijn nogal een hoop instellingen dus we delen het op in 2 delen.

Standaard bericht-instellingen
Zoals je al hebt gezien kun je op deze pagina veel dingen aan- en uitvinken. Zo krijg je hier ook meteen 3 opties die standaard aangevinkt zijn.
Probeer elk ander blog gelinkt in dit bericht een melding te sturen
Als je een bericht schrijft en een andere blog noemt in het bericht dan kun je met deze optie zorgen dat WordPress dit blog een melding of notificatie stuurt van je bericht.
Sta linkmeldingen van andere blogs (pingbacks en trackbacks) op nieuwe berichten toe
Deze optie doet exact het tegenovergestelde als hierboven beschreven. Deze optie zorgt er dus voor dat jij een melding of notificatie krijgt wanneer jouw bericht of blog wordt genoemd in een bericht van een ander.
Als je beide opties zo leest denk je dat het erg interessant kan zijn maar niks is minder waar. Deze opties zijn redelijk verouderd en bijna niet meer gebruikt. Daarnaast wordt het wel veel gebruikt onder spammers dus ons advies is om deze twee opties lekker uit te schakelen.
Last but not least
Sta toe dat mensen kunnen reageren op nieuwe berichten
Je kunt per bericht bepalen of je de mogelijkheid tot het achterlaten van reacties aan- of uit wilt schakelen. Als je dit elke keer als je een nieuw bericht plaatst moet doen dan ga je dit 100% een paar keer vergeten. Hier kun je de instelling voor de hele website bepalen. Bij elk nieuw bericht staan de reacties dus automatisch in- of uitgeschakeld. Wil je dat men reacties achter kan laten dan zet je hem aan, heb je dit liever niet dan schakel je deze optie uit.
Deze optie is wel alleen voor nieuwe berichten die je gaat plaatsen. Als je deze instelling wijzigt naar dat je niet wilt dat er reactie achter gelaten kunnen worden dan zullen de oude berichten dit niet overnemen maar zul je deze toch echt handmatig moeten wijzigen.
Overige reactie-instellingen
Ook hier hebben we weer ontzettend veel opties die we gaan onderverdelen om het enigszins overzichtelijk te houden.s
Schrijvers van reacties moeten naam en e-mailadres opgeven
Hier is eigenlijk niet meer toelichting nodig. Met deze optie kun je bepalen of iemand zijn naam en e-adres moet achterlaten als hij of zij een reactie wil plaatsen.
Gebruikers moeten ingelogd zijn om te kunnen reageren
Wil je niet dat zomaar iedereen kan reageren op een bericht dan wil je een soort van gesloten community maken waar alleen ingelogde gebruikers kunnen reageren? Dan kun je deze optie aanzetten en dan kunnen alleen ingelogde gebruikers reageren op je berichten.
Automatisch reactie uitschakelen bij berichten ouder dan 14 dagen
Wil je dat niemand meer een reactie kan achterlaten als een bericht ouder is dan 14 dagen na publicatie dan zet je deze optie aan. Je kunt het aantal dagen ook nog zelf bepalen.
Toon reactie cookies opt-in selectievakje, zodat de reactie auteur kan accepteren dat cookies ingesteld kunnen worden
Met deze optie kun je aangeven of iemand die een reactie wil schrijven iets moet aanvinken om akkoord te gaan met de cookies met betrekking tot de reacties.
Geneste reacties toestaan tot 5 niveaus diep
Mensen die een reactie achterlaten kunnen ook reageren op een reactie die iemand anders achterlaat en andersom. Zo krijg kun je dus reactie op reactie krijgen en dit kan met de huidige instelling tot 5 niveaus diep. De standaard instelling staat niet voor niks op 5 want als je dit verhoogt dan gaat het er vaak lelijk uitzien. Echter is de keus volledig een jezelf maar ons advies is om het op maximaal 5 te laten staan.
Reacties over meerdere pagina’s verdelen met 50 reacties per pagina en de laatste pagina standaard getoond
Is je website of blog populair en je krijgt onwijs veel reacties op je berichten dan kun je hier aangeven of je de reacties wil verdelen of een aantal pagina’s. Met de standaard instellingen worden de reacties over pagina’s verdeeld als dit er meer dan 50 zijn en je kunt ook instellen of je de eerste pagina’s van reactie wilt tonen of de laatste pagina. Het verdelen van reacties over verschillende pagina’s kan soms een snelheidswinst opleveren qua laden. Als een pagina honderden reactie bevat dan moet er aardig wat content geladen worden wat invloed heeft op je laadtijd. Verdeel je dit over meerdere pagina’s dan levert die je snelheidswinst op.
Reacties tonen met de oudere reacties bovenin elke pagina
Met deze optie kun je bepalen of je oudere of nieuwe reacties als eerste wil tonen, niet meer niet minder.
Stuur mij een e-mail wanneer
Iemand een reactie plaatst
Als er een reactie achtergelaten wordt bij een bericht heb je de mogelijkheid om hier een e-mail over te krijgen. Als je dit vinkje aanzet dan stuurt WordPress je een e-mail als iemand een reactie heeft achtergelaten.
Een reactie wacht op moderatie
Het kan voorkomen dat een reactie helemaal niet gewenst is op je artikel en dat je deze dus liever niet laat zien. Als je hier controle over wil dan kun je deze optie inschakelen. Je ontvangt dan wederom een e-mail van WordPress als iemand een reactie heeft achtergelaten en je kunt dan op je gemak eerst de reactie lezen voordat je deze toelaat en zichtbaar maakt op je website.
Voor een reactie verschijnt
Reactie moet handmatig worden goedgekeurd
Deze instelling heeft ook te maken met de instelling die we zojuist hierboven hebben gedaan. Als je elke reactie handmatig wil goedkeuren dan kun je deze optie aanzetten. Je houdt dan de controle over wat er voor content op je websites komt te staan. Hou er wel rekening mee dat het een hoop werk kan zijn als je website populair is en er veel reacties worden achtergelaten.
De afzender moet een eerder toegelaten reactie geplaatst hebben
Je kunt het jezelf iets makkelijker maken als je de controle wel wilt houden maar toch niet elke reactie wilt controleren. Iemand die al eerder een reactie heeft achtergelaten en is goedgekeurd zal automatisch worden goedgekeurd bij de volgende reactie.
Instellingen: Discussie (Deel 2)

Reacties modereren
Met deze instelling kun je er voor zorgen dat reacties toch een beetje automatisch worden gemodereerd. Je kunt hier bijvoorbeeld aangeven dat als een reactie meer dan 2 linkjes bevat en of nog andere spam kenmerken deze alsnog in de wachtrij terecht moet komen ter beoordeling. Ook kun je nog een lijstje met woorden toevoegen die jij absoluut niet op je website wilt hebben. Ook deze reacties zullen eerst gekeurd moeten worden voordat ze worden geplaatst.
Niet toegestane reacties toetsen
Met deze instelling kun je een lijst samenstellen van woorden, e-mails, IP-adressen etc. die niet in een reactie voor mogen komen. Komen deze wel terug in een reactie dan worden deze reacties automatisch in de prullenbak geplaatst. Scheelt een hoop werk.
Avatars
Als je op een WordPress website reacties ziet dan heb je vast wel eens een fotootje of plaatje gezien die voor de geschreven reactie staat. Dit noemen we een “Avatar” en deze is gekoppeld aan je e-mailadres. Hieronder een voorbeeld van hoe een Avadar eruit kan zien.
![]()
Op alle WordPress websites waar je geregistreerd staat met dit e-mailadres en reacties achterlaat zul je deze Avatar terugzien. Weet je niet waar je een Avatar kunt instellen of wijzigen? Ga naar Gravatar.com en stel hier je Avatar in.
Avatarweergave
Het tonen van Avatars in je reacties is een keuze. Je kunt het dus uitschakelen en dan zullen er geen Avatars getoond worden bij reacties die worden achtergelaten.
Maximum waardering
De inhoud van elke Avatar kan variëren en misschien wel aanstootgevend zijn voor sommige mensen. Je kunt dus instellen welke Avatars jij toestaat op je website. De opties zijn:
G — Geschikt voor elke bezoeker
PG — Mogelijk aanstootgevend, gewoonlijk geschikt voor publiek van 13 jaar en ouder
R — Bedoeld voor volwassen publiek van 18 jaar en ouder
X — Nog meer voor volwassenen dan hierboven
Standaard Avatar
Niet elke persoon die een reactie achterlaat heeft een eigen Avatar. Met deze optie kun je instellen welke Standaard Avatar er getoond moet bij reacties die geen Avatar hebben. Je hebt de keuze uit:
Mysterieus persoon
Leeg
Identicon (gegenereerd)
Wavatar (gegenereerd)
MonsterID (gegenereerd)
Retro (Gegenereerd)
Instellingen: Media
Wanneer je afbeeldingen op je WordPress website gebruikt dan kun je hier de instellingen regelen. Je kunt bijvoorbeeld instellen in wat voor formaat de afbeelding nog meer moet worden opgeslagen in de uploads folder.

Afmetingen van afbeeldingen
Je hebt drie verschillende opties, “Thumbnailgrootte, Gemiddelde afmeting en Grote afmeting”. Zoals hierboven al eerder gezegd maakt WordPress verschillende groottes van afbeeldingen die jij upload en aan je website toevoegt. Welke groottes er precies aangemaakt worden is ook afhankelijk van hoe groot de originele afbeelding is die je upload. Als je al een hele kleine afbeelding upload die kleiner is dan het grote formaat dan zal er geen groot formaat gemaakt worden (best logisch😉).
De instellingen die hier staan hoef je eigenlijk nooit te wijzigen. Vrijwel alle WordPress thema’s waarmee je kunt werken regelen dit zelf. Het thema zorgt er voor dat de afbeeldingen in de juiste formaten worden ingesteld. Hier hoef je verder eigenlijk niks meer aan te doen.
Bestanden uploaden
Hier vinden we een checkbox die we aan en uit kunnen zetten met de tekst “Uploads bewaren in mappen op basis van maand en jaar”. Je kunt er voor kiezen om alle afbeeldingen en bestanden die je upload op je website op te slaan in mappen op basis van maand en jaar. Stel je hebt een afbeelding en die upload je in januari 2023 dan komt deze in de map 2023 en in deze map zit een map 01. Schakel je deze optie uit dan zullen alle afbeeldingen rechtstreeks in de uploads map worden geplaatst en dan ben je het overzicht kwijt.
Instellingen: Permalinks
Permalinks…. Hier kun je de instellingen regelen voor de URL’s op je website. Wij noemen het ook wel eens de URL-structuur van je website. Deze is erg belangrijk voor zoekmachines en ook voor de bezoekers. Als je deze structuur goed inricht dan kunnen zowel bezoekers als zoekmachines meteen zien waar de pagina over gaat.
Het is natuurlijk erg belangrijk om goed gevonden te worden en dat kun je mede bevorderen door een goede URL-structuur.

Algemene instellingen
In dit stukje van de permalinks hebben we het over de URL-structuur van je WordPress website. Je kunt hier de instellingen voor de URL opbouw regelen en instellen.
Je hebt hier verschillende mogelijkheden en de meest gekozen is eigenlijk altijd “Berichtnaam”. Dit is zoekmachine vriendelijk en ook duidelijk voor potentiële bezoekers van je WordPress website. Een eigen WordPress website maken heeft natuurlijk geen zin als deze niet gevonden kan worden door bezoekers.
Er is ook nog een optie genaamd “Aangepaste structuur”. Hier kun je dus nog een aangepaste structuur maken voor je URL’s en dit kun je bijvoorbeeld doen als je graag de categorie aan je URL toe wilt voegen voor berichten.
/%category%/%postname%/
Als je bovenstaande toevoegt dan komt de categorie bij het bericht te staan in de URL structuur. Wij zijn fan van deze instelling en of je nu voor de optie “Berichtnaam” kiest of deze “Aangepaste structuur”, beide zijn goed voor zoekmachines.
Je hebt helemaal onderaan nog “Beschikbare tags” staan. Je kunt een URL-structuur dus ook helemaal zelf opbouwen met de beschikbare tags. Ons advies is om hier niet mee te gaan spelen en ons advies op te volgen, daar doe je op de lange termijn het beste aan.
Optioneel
Natuurlijk zijn er altijd nog optionele opties die je in kunt stellen. Zo is er de mogelijkheid om de basis URL voor een categorie te wijzigen (Categoriebasis). Als je dus op een categorie pagina zit met een overzicht van berichten dan is de standaard URL van een categorie als volgt: /categorie/categorie-naam/. Als je het niet mooi of fijn vinden dat er altijd /categorie/ voor je categorienaam staat en je wil hier iets anders dan kun je dit hier aanpassen. Soms zie je wel eens dat mensen hier /onderwerp/ van maken maar dit is geheel aan jezelf.
In de meeste gevallen blijft iedereen van deze instelling af want in basis is het goed en dient het zijn doel maar smaken kunnen verschillen. Voor de basis URL van tags (Tagbasis) geldt eigenlijk precies hetzelfde.
Instellingen: Privacy
Ook met een eigen WordPress maken kom je niet onder enkele regeltjes uit waar je je als website eigenaar aan moet houden. Met een eigen website moet je voldoen aan de privacy wetgeving van ons land.

Privacybeleidspagina
Op deze pagina kun je aangeven welke pagina je als Privacy pagina gaat gebruiken of dat je hier een nieuwe pagina voor aan wilt maken.
Een Privacybeleidspagina bevat informatie zoals het Cookiegebruik op je website, hoe je met data van bezoekers omgaat en dat soort informatie. Maak je bijvoorbeeld gebruik van een Facebook pixel om data te meten van mensen die ingelogd op Facebook op je website komen of heb je Google Analytics geïnstalleerd om data over bezoekers te verzamelen dan dien je dit te melden op deze pagina. Je dient hem dus ook regelmatig bij te werken als je dingen wijzigt op je website.
Als je nog geen Privacy pagina hebt dan kun je er hier voor kiezen om deze aan te maken. Sinds enige tijd heeft WordPress de mogelijkheid om dat vanuit hier te doen en ook automatisch een pagina voor je te genereren met basis tekst over Privacybeleid. Deze kun je dus als basis gebruiken en aanvullen met verder informatie.
Er is ook nog een link zichtbaar die zegt “Bekijk onze gids”. Mocht je nog meer willen weten over Privacy dan kun je hier meer informatie vinden.
Zo, dat waren alle instellingen die WordPress heeft en die je in basis altijd even goed moet zetten voordat je begint met ontwikkelen. Als je dit een paar keer gedaan hebt en een soort stramien hebt dan vlieg je er de volgende keer zo doorheen. Voor nu zijn we klaar met deze instellingen en hoef je er niet meer naar te kijken en kun je verder met het maken van je eigen WordPress website.
Stap 5: Astra thema installeren met Elementor (pagebuilder)
Waarschijnlijk heb je tijdens deze WordPress handleiding al een paar keer gedacht “Wanneer gaan we nu een eigen WordPress website maken?”. Het is leuk om iets te ontwikkelen maar de basisinstellingen zijn ook erg belangrijk maar gelukkig kunnen we nu starten met het maken van je eigen WordPress website.
We gaan starten met het ontwerp van je website en de functionaliteiten. Wat gaan we in de komende hoofdstukken behandelen? We gaan het Astra thema installeren wat zorgt voor het design van je website en waar je ook gemakkelijk je header en footer mee kunt wijzigen evenals andere instellingen. Ook gaan we de plugin Elementor installeren, Elementor is een pagebuilder waarmee je dus op een makkelijke manier mooie pagina’s in elkaar kunt zetten.
Elementor pagebuilder downloaden en installeren
We gaan starten met het installeren van Elementor, de pagebuilder (pagina bouwer) waarmee je eenvoudig mooie pagina’s kunt opmaken.

De Elementor pagebuilder beschikt over een gratis en een betaalde variant van de plugin. Met de gratis versie van Elementor kun je echt al een hoop maar met de Elementor Pro versie net iets meer. Wij kunnen uiteraard in niemand zijn portemonnee kijken maar de kosten vallen enigszins mee voor de Elementor Pro versie dus wellicht dat je hier interesse in hebt.
We gaan nu eerst starten met de gratis versie van Elementor en deze heet “Elementor Website Builder”. Hiermee kun je prachtige pagina’s ontwerpen en mocht je erg toch tegen aanlopen dat je elementen wilt gebruiken van Elementor die in de Pro versie zitten dan kun je altijd nog besluiten om deze aan te schaffen.
Genoeg over alle mogelijkheden en tijd om Elementor te gaan installeren op je WordPress website. In het menu aan de linkerzijde gaan we naar “Plugins -> Nieuwe plugin”.

Dit is dé locatie voor het installeren van WordPress plugins. Hier kun je zoeken naar alle plugins die er beschikbaar zijn in de WordPress plugin directory. Betaalde plugins zul je hier niet vinden, alle plugins in deze directory zijn gratis te installeren en te gebruiken. Wat je soms wel kunt tegenkomen is dat de gratis versie die je zojuist geïnstalleerd hebt een Pro versie aanbiedt met alle mogelijkheden.
Rechtsboven in het scherm hebben we de mogelijkheid om te zoeken, we zoek hier naar “Elementor Website Builder”

Je ziet nu als het goed is al eerste resultaat de Elementor Website Builder naar voren komen. Klik op “Nu installeren” om Elementor te installeren.
Let op, vergeet de plugin ook niet te activeren anders kun je heb je vrij weinig aan het installeren.

Astra Thema downloaden en installeren
WordPress plugins zorgen vaak voor de functionaliteiten van je WordPress website en met en WordPress thema bepaal je het design van je website. Wij gaan hiervoor het Astra thema gebruiken wat in basis volledig gratis gebruikt kan worden. Net als Elementor heeft het wel betaalde opties maar hier komen we later nog kort op terug.
Eenmaal op de website aangekomen kom je niet onder de knop uit met “DOWNLOAD NOW”, klik hier op.

Je komt nu op een pagina terecht met betaalde versies van het Astra thema. Niet verkeerd om even naar te kijken mocht je interesse hebben in alle mogelijkheden die het Astra thema heeft te bieden. Als we verder naar beneden gaan komen we na een tijdje het volgende stukje tegen (zie onderstaande afbeelding).

Klik op de paarse tekst met “Download Free Astra Theme” om het Astra thema gratis te downloaden.
Het jammere is dat ze nog wel vragen om je naam en e-mailadres en je inschrijven voor de nieuwsbrief alvorens je kunt downloaden. Beetje jammer maar voor niets gaat de zon op en als dit er voor nodig is om dit fantastische thema gratis te gebruiken dan is het een kleine moeite. Je kunt jezelf daarna desnoods altijd nog uitschrijven. Als je het gratis Astra thema hebt gedownload kunnen we starten met de installatie van het thema.
Astra thema installeren
We hebben het Astra thema met succes gedownload en kunnen deze nu gaan installeren op onze nieuwe WordPress website. Hoe? Dat gaan we je meteen uitleggen, in het menu aan de linkerzijde gaan we naar “Weergave -> Thema’s”.

WordPress installeert altijd een aantal thema’s standaard bij het installeren van WordPress. Kan als vervelend ervaren worden maar voor sommige mensen is het standaard thema van WordPress al genoeg en dan gebruiken ze dit.
Als we op de pagina “Thema’s” zitten kijken we linksboven en daar zien we een knop met de tekst “Nieuwe toevoegen”. Klik hierop.

Net als een plugin directory heeft WordPress ook een directory vol met gratis WordPress thema’s. Je kunt hier flink wat thema’s vinden en het kan ook zijn dat je het Astra thema hier tussen ziet staan. Wij gaan echter even voor de installatie vanaf het bestand wat we hebben gedownload van de website van Astra. Zo kunnen we je laten zien hoe dit in zijn werk gaat voor als je in de toekomst wellicht andere betaalde thema’s gaat installeren die niet in de gratis directory van WordPress staan.
Op dezelfde plaats als waar we net op “Nieuwe toevoegen” hebben geklikt zie je nu een knop met “Thema uploaden.

Als we hier op geklikt hebben krijgen we de optie om het thema (ingepakt bestand) te zoeken op onze computer en te installeren. Klik op de knop “Bestand kiezen” en selecteer het ingepakte bestand “astra” met daarachter de versie nummers.

Vervolgens klikken we op “Installeren” en het thema wordt geïnstalleerd.

Als alles goed gaat dan is het thema succesvol geïnstalleerd en dat kun je zien als er de tekst komt te staan “Thema succesvol geïnstalleerd”.
Let op, nu moeten we net als bij plugins het Astra thema nog wel activeren.

Na het activeren zal het standaard Astra thema voor je klaarstaan wat vaak al beter is dan de standaard WordPress thema’s maar het kan beter. Tijd om dus een speciaal design uit te kiezen voor jouw nieuwe WordPress website!
Design kiezen voor jouw nieuwe WordPress website
Astra biedt de mogelijkheid om mooie designs te importeren naar je WordPress website. Zo kun je een kant en klare website neerzetten en helemaal ombouwen naar je eigen wensen samen met de Elementor Pagebuilder.
Laten we beginnen met het importeren van een Astra design. Dit doen we door naar “Weergave -> Astra opties” te gaan in het menu aan de linkerzijde.

De “Astra opties” pagina is een belangrijke pagina binnen het Astra thema en hier kun je ontzettend veel opties vinden voor het Astra thema. Wij willen nu een nieuw design installeren voor onze website. In Astra noemen ze dit templates. Op de optie pagina aan de rechterzijde gaan we naar “Installeer import plugin”.

Hij gaat direct de import plugin installeren zodat jij snel en eenvoudig je nieuwe design (template) kunt installeren. Na de installatie wordt je doorgestuurd naar een pagina die je uitleg geeft over de starter templates. Wij gaan je echter verder helpen dus klik op de knop onder de video die zegt “Build Your Website Now”.

De eerstvolgende vraag die ze je stellen na het klikken op deze knop is welke pagebuilder je wilt installeren/gebruiken. Je hebt de keuze uit drie pagebuilders maar wij hebben Elementor al geïnstalleerd dus uiteraard kiezen wij voor Elementor als Pagebuilder.

En ja hoor, daar zijn ze! Alle templates van Astra waar je uit kunt kiezen voor de start van je eigen WordPress website.

Het zijn flink wat templates waar je uit kunt kiezen. Gelukkig is er aan de bovenzijde ook een filter zodat je enkele templates uit kunt laten verdwijnen uit de resultaten. Wij adviseren om niet te filteren maar gewoon op je gemak door alle templates te scrollen. Je kunt er ook gewoon op klikken om te kijken of het wat voor je is.
Voor het voorbeeld waar wij mee verder gaan hebben we gekozen voor de template “Lotus Spa”, deze template bevat een 4-tal pagina’s die altijd wel handig en belangrijk als je een eigen WordPress website gaat maken. Namelijk een Homepage, over ons (about), diensten (services) en contact pagina.

Nu denk je misschien, “maar ik wil helemaal niet dat mijn website over een Spa gaat”. De inhoud van de templates moet je ook voor lief nemen en probeer hier doorheen te kijken. Kom je toevallig wel een template tegen die ook gelijk is aan het onderwerp van de website die jij wil gaan maken dan heb je geluk maar over het algemeen moet je er proberen doorheen te kijken.
Het belangrijkste is dat de look and feel van de website je aan staat. Daarna kan je de inhoud en kleurstelling nog helemaal naar je eigen hand zetten. Op deze manier wordt het ook echt JOUW website.
Zodra je jouw template hebt aangeklikt zie je direct alle pagina’s die bij de gekozen template horen. Je kunt er dan ook altijd eventjes doorheen klikken om te kijken of de rest van de pagina’s je ook aanstaan.
Aan de linkerzijde komt ook meteen een menu te staan. In dit menu heb je meteen de keuze om een logo in te stellen (als je deze al hebt). Heb je deze niet dan kun je op “Skip & Continue” klikken.

Zoals al eerder aangegeven kun je de kleurstellingen en fonts ook helemaal naar eigen hand zetten. Zo creëer je al snel je eigen design door er de kleuren en fonts van je huisstijl in te verwerken.

Als dit ook naar wens is ingesteld klik je op “Continue” en dan komen we bij de laatste stap aan voordat het template (design) definitief geïnstalleerd wordt op je WordPress website.
Hier wordt gevraagd om nog wat informatie over jezelf te delen en het belangrijkste, wat je wel en niet wilt importeren tijden de installatie van de template. Ons advies is om gewoon alles aangevinkt te laten, zo wordt de template in zijn volledigheid (met alle instellingen die er bij horen) geïnstalleerd. Mocht je later toch nog dingen willen wijzigen dan kan dit natuurlijk altijd.

Alle instellingen naar wens? Klik dan op “Submit & Build My Website”. Alles wordt nu geïnstalleerd en tevens ook een contactformulier plugin genaamd “WPForms” en er zit een check op of Elementor al geïnstalleerd is of niet. Aangezien wij dit al hadden gedaan hoeft dit nu niet te gebeuren.

Wanneer de import succesvol is afgerond en alles netjes is geïnstalleerd kom je op bovenstaand scherm terecht. Je ziet hier ook duidelijk een knop met “View Your Website”, klik hier op om je gloednieuwe website te bekijken. Je ziet als het goed is exact het thema wat je gekozen hebt maar dan op jouw domeinnaam.
Een eigen WordPress website maken kan nu pas echt beginnen! De basis staat en nu kun je aan de slag om de website helemaal naar eigen hand te zetten.

Bovenstaande afbeelding is hoe het er nu uitzien en vanaf dit punt gaan we verder werken.
Stap 6: Plugins installeren
Voordat we verder gaan met de instellingen en het maken en inrichten van je WordPress website maken we een klein uitstapje naar een aantal belangrijke plugins die je misschien wel wilt installeren.
We gaan niet diep op de inhoud in van deze plugins anders wijken we te veel af van het onderwerp en dat is het maken van een eigen WordPress website. We willen je wel even attent maken op een paar handige en belangrijke plugins.
SEO plugins (zoekmachine optimalisatie plugins)
Natuurlijk wil je dat je nieuwe website straks goed gevonden wordt en hoog in de zoekmachines komt. Een goede SEO plugin kan hier enorm aan bijdragen. Daarom loont het zeker om eens te kijken naar de volgende SEO plugins:
Stuk voor stuk zijn dit onwijs goede plugins om de zoekmachine optimalisatie van je website verbeteren. We hebben ze aanklikbaar gemaakt zodat je meer informatie op de website van deze plugins kunt lezen.
Beveiliging plugins
WordPress is het meest gebruikte en populaire CMS dat er is om een eigen website mee te maken. WordPress is daarom ook erg populair onder spammers, hackers en scammers. Genoeg reden om je website dus te beveiligen om dit zoveel mogelijk te voorkomen. Een greep uit enkele uitstekende beveiliging plugins voor je WordPress website:
- iThemes Security
- Sucuri security
- WordFence
Alle drie zijn uitstekende plugins en bieden veel extra beveiliging voor je WordPress website. Ook dit lijstje is aanklikbaar met URL’s zodat je meer informatie kunt lezen op de website van deze beveiliging plugins. Een foute keuze is er niet echt alleen sommige bieden misschien net wat meer veiligheid voor je gevoel.
Contactformulier plugins
Nu denk je, we hebben WPForms toch al geïnstalleerd als contactformulier plugin voor de website? Klopt maar we willen je toch attenderen dat er meer mogelijkheden zijn dan WPForms. WPForms is een uitstekende plugin en wordt automatisch geïnstalleerd bij Astra thema maar er zijn ook goede alternatieven waar je misschien net wat meer mee kunt of die je prettiger lijken.
Ook deze drie plugins zijn het waard om eens te bekijken. Allemaal werken ze op hun eigen manier en hebben ze eigen functionaliteiten.
Deze belangrijke plugins wilde we toch nog even met je delen maar nu gaan we weer terug naar waar we gebleven waren en dat is een eigen WordPress website maken. We gaan nu verder met de instellingen die we nog verder kunnen doen en het opmaken van pagina’s.
Stap 7: WordPress website maken en inrichten
Nu we je gekozen template hebben geïnstalleerd en je een kijkje hebt genomen op je website kun je al zien dat het langzaam iets begint te worden. Met de import van het template is er ook meteen een menu aangemaakt en zijn er pagina’s ingericht zoals gewenst. Deze kunnen we nu helemaal gaan inrichten en bewerken zodat het in onze smaak is.
Paginatitels van de bestaande aangemaakte pagina’s bewerken
Er zijn bij het importen van de gekozen template al pagina’s aangemaakt. Deze hebben automatisch een titel gekregen en we gaan nu laten zien hoe we deze kunnen wijzigen naar de paginatitel die jij graag wil.
We gaan weer naar het bekende WordPress menu aan de linkerzijde en gaan naar “Pagina’s -> Alle pagina’s”. Dit is de locatie waar we alle pagina’s van onze website terug kunnen vinden en kunnen bewerken.

Je zult alle pagina’s terugzien die aangemaakt zijn in de gekozen template die geïnstalleerd is. Als je een pagina wil bewerken dan doe je dit door er met je muis om te gaan staan. Je ziet dan verschillende opties tevoorschijn komen en in dit voorbeeld willen we (snel) de paginatitel bewerken. Daarom klikken we op “Snel bewerken”.

In het voorbeeld in bovenstaande afbeelding hebben we de pagina “About” gekozen, die is Engels voor “Over ons” dus we gaan deze paginatitel wijzigen naar “Over ons”. In de bovenstaande afbeelding zie je ook “slug” terugkomen. Dit is hoe de URL voor deze pagina eruit komt te zien. Als je dus een domeinnaam hebt en de pagina over ons en de slug “over-ons” maakt dan komt de URL er als volgt uit te zien zelfwebsitemaken.nl/over-ons/. Dat is waar de slug voor dient en die wijzigen we uiteraard meteen mee.

Als je de paginatitel en slug aangepast hebt dan kun je op “Updaten” klikken. De paginatitel en slug zijn nu bijgewerkt en als je dit ook voor andere pagina’s wil instellen dan kun je bovenstaande stappen uiteraard gewoon herhalen.
Menu wijzigen in WordPress
Je menu is door de import van de template ook automatisch ingesteld maar misschien wil je dit wel heel anders inrichten. De namen in het menu zijn door het wijzigen van de paginatitels ook al aangepast maar misschien wil je de volgorde wel wijzigen of wil je pagina’s onder een andere pagina hangen en een submenu creëren.
Hoe gaan we dat doen? Dat gaan we je nu laten zien. Navigeer in het linker menu van WordPress naar “Weergave –> Menu”.

Als je op “Menu” hebt geklikt om je op een pagina terecht waar je van alles in kunt stellen en je menu helemaal naar wens in kunt richten. Het kan verschillen welk menu er standaard geselecteerd is en je dus aan het bewerken bent, let hier dus goed op. In ons geval kwamen wij direct op het “Footer – About” menu uit terwijl we het Hoofdmenu willen wijzigen. Het wijzigen van welk menu je wil bewerken gaat als volgt. Klik op de dropdown bovenin de pagina, selecteer het menu dat je wil bewerken en klik op de knop “Selecteren”. Zie ook onderstaande afbeelding.

We hebben nu het “Primary” menu geselecteerd en nu kunnen we kiezen hoe we dit menu gaan inrichten.

Uiteraard lopen we door de instellingen heen zodat jij precies weet wat je hier allemaal kunt doen.
Aan de linkerzijde vind je ook een menu waar je de items kunt selecteren die je aan je menu toe wil voegen. Automatisch worden de meest recente pagina’s die je hebt aangemaakt getoond maar je hebt ook nog twee andere tabjes “Alles tonen” en “Zoeken”. Als je “Alles tonen” selecteert dan zie je alle pagina’s die er op je website aanwezig zijn. Soms kunnen dit een hoop pagina’s zijn en dan kom je automatisch bij het tabje met “Zoeken”. Hier kun je dus een pagina zoeken die je aan je menu toe wil voegen.
Als je de pagina’s geselecteerd hebt die je aan je menu toe wil voegen klik je op “Aan menu toevoegen” en de pagina’s worden nu aan je menu toegevoegd.
Naast het toevoegen van pagina’s aan je menu kunnen we ook “Berichten”, “Aangepaste links” en “Categorieën” toevoegen aan ons menu. Bij “Berichten” kun je nieuwe nieuwsitems of berichten die je hebt gepubliceerd toevoegen aan je menu, bij “Aangepast links” kun je zelf links maken (dus ook naar externe websites) en bij “Categorieën” kun je bericht categorieën aan je menu toevoegen.
Alles wat je aan het menu toegevoegd hebt zie je nu aan de linkerkant staan waar je de volgorde kunt bepalen. Je kunt elk blokje (menu-item) oppakken en verslepen naar de plek waar je deze graag wil laten zien.
Je kunt bijvoorbeeld ook een submenu maken door een pagina onder een andere pagina te hangen. In het voorbeeld in de afbeelding hierboven zie je dat we de “Contact” pagina onder de “Over ons” pagina hebben geplaatst. Deze schuif je dan iets naar rechts en dan fungeert het als een submenu.
LET OP! Vergeet je menu niet op te slaan rechts onderin. Daar vind je de blauwe knop “Menu opslaan” om je menu op te kunnen slaan. Het resultaat ziet er dan als volgt uit:

Helemaal onderaan bij de instellingen van het menu kun je ook nog de locatie van het menu selecteren. In dit geval is staat alles goed en laten we het zo staan. Mocht je dit in de toekomst toch willen wijzigen dan weet je waar je het kunt vinden.
WordPress customizer instellingen
De Customizer van WordPress, je hebt er misschien al eens van gehoord maar hier kun je een hoop dingen van je website aanpassen. Denk aan je lettertypes, logo en kleurstijlen die je op je website wil gebruiken. De WordPress Customizer is ook super handig want je kunt wijzigingen die je doet aan je website gelijk terug zien. Hoe komen we bij de Customizer?
In het menu aan de linkerzijde ga je naar “Weergave -> Customizer”.

Je kunt ontzettend veel met de WordPress Customizer en we zullen de belangrijkste mogelijkheden met je doornemen. Je kunt ook altijd een beetje met de Customizer spelen als je instellingen tegenkomt die nieuw voor je zijn. Zolang je niks opslaat is er namelijk niks aan de hand.
De instellingen van je WordPress Customizer zijn niet altijd 100% hetzelfde, die kan afwijken per thema. Wij hebben natuurlijk in het begin van deze WordPress handleiding gekozen voor Astra als thema en dit zijn dus ook de instellingen die je terugvind bij Astra als WordPress thema.
Onderstaande afbeelding geeft weer wat je allemaal terug kunt vinden in de WordPress Customizer. We gaan nu de belangrijkste functies met je doornemen.

Globaal
Onder het kopje Globaal kun je instellingen terugvinden als “Typografie, Kleuren, Container, Knoppen en Blok-editor”. Dit zijn globale instellingen en dus voor je gehele website gelden.
Header bouwer
Het kopje Header bouwer is voor alle elementen die in de header van je website aanwezig zijn. Je kunt hier je “Site titel & logo”, Button (CTA knop), Primair menu en Social (social media iconen)” aanpassen. Ook is er een kopje met Header Types, hier kun je onder andere aangeven of je een transparante header wil of niet.
Breadcrumb
Als je Breadcrumbs op je website wil gebruiken dan kun je via deze instellingen de locatie bepalen waar je ze graag wil laten zien.
Blog
De naam zegt het al, hier kun je enkele instellingen doorvoeren voor je Blog mocht je deze hebben op je website. Je kunt onder andere het design van je “Blog overzicht en Enkelvoudig bericht” wijzigen.
Pagina
Voor het aanpassen van het design van een standaard pagina geldt het zelfde als bij Blog. Bij het kopje Pagina kun je “Lay-out container en Zijbalk lay-out” van je pagina bepalen.
Zijbalk
Hier kun je de instellingen van je Zijbalk regelen. Je kunt onder andere de “Standaard lay-out en Breedte zijbalk” wijzigen als je dit wil.
Footer bouwer
De meeste templates van Astra hebben een footer onderaan de website. Dit is een plek waar je iets korts over je organisatie kunt vertellen, belangrijke contactinformatie kunt delen of nog een extra menu kunt toevoegen voor belangrijke pagina. Met de Footer bouwer kun je de footer inrichten en de elementen op de plek slepen waar je ze graag wil hebben in je footer.
Prestaties
Bij de optie Prestaties zie je de optie om te kiezen om Google Fonts lokaal in te laden. Dit kan de laadsnelheid van je website bevorderen.
Site Identity
Via de optie Site Identity kun je ook snel naar de locatie waar je de “Site titel & logo instellingen” kunt regelen evenals je “Site pictogram” van je website.
Menu’s
Het stukje over Menu’s hebben we al behandeld eerder in deze WordPress handleiding. Je kunt het menu aanpassen via “Weergave -> Menu’s” maar dus ook via de WordPress Customizer.
Widgets
Hier kun je Widgets toevoegen aan bijvoorbeeld de footer van je website. Een widget kan verschillende elementen bevatten. Je kunt hier bijvoorbeeld een “Tekstblok, menu, afbeelding of social media iconen” in plaatsen.
Homepage-instellingen
Wederom komen we iets tegen wat we eerder al hebben ingesteld. Je kunt bij Homepage-instellingen bepalen welke pagina er als Homepage gebruikt moet worden. Dit hebben we natuurlijk al behandeld bij “Algemeen -> Lezen” maar dit kun je hier dus ook wijzigen.
Extra CSS
Ben je enigszins technisch onderlegd dan kun je gebruik maken van deze optie Extra CSS. Weet je überhaupt al niet wat CCS is dan raden we aan dit stukje vooral met rust te laten. Je kunt hier extra CSS toevoegen aan je website als je elementen op je website anders wilt vormgeven. Met CSS bepaal je in grote lijnen de look and feel van je website.
Dit is even heel breed wat je allemaal in kunt stellen met de WordPress Customizer. We gaan nu iets dieper in op enkele instellingen die je waarschijnlijk eerder zult gebruiken.
Lettertypes (fonts) aanpassen via de WordPress Customizer
Hierboven hebben we al de globale instellingen van de WordPress customizer behandeld, nu gaan we iets dieper in en laten we je zien hoe je de Lettertypes kunt aanpassen via de Customizer.
We klikken in het linker menu op “Globaal” en vervolgens op “Typografie”.

We komen dan uit op de volgende pagina.

In dit scherm kunnen we erg eenvoudig de lettertypes van je website aanpassen.
Voorinstellingen
Hier zijn door het thema enkele standaarden gemaakt van Lettertypes die goed bij elkaar passen. Je kunt hier heel snel de lettertypes kiezen voor je body (je normale teksten) en je headers (titels en subkoppen). Staat er iets tussen wat je aanstaat dan kun je dit selecteren en dan ben je eigenlijk al klaar. Wil je echt helemaal zelf je lettertypes kiezen dan gaan we naar het kopje “BASIS LETTERTYPE”.
BASIS LETTERTYPE
Je hebt hier “Body lettertype” en “Lettertype kopteksen” staan en daarachter staat een potloodje waar je op kunt klikken. Als je hier op klikt dan komt het volgende scherm tevoorschijn.

Hier kun je een lettertype selecteren wat je graag wil gebruiken voor je body tekst, varianten die je wilt kunnen gebruiken en de afmeting (grootte) van je lettertype. Voor je kopteksten geldt hetzelfde.
KOPTEKST LETTERTYPE
Bij deze optie is de mogelijkheid er om voor elke soort koptekst een ander lettertype in te stellen en de grootte ervan te bepalen. Soms willen mensen dat de H1 (Grootste titel en vaak pagina titel) een ander font heeft dan de andere titels die je op een pagina gebruikt. Zo kun je de H2 en H3 etc. een ander lettertype geven. Je kunt ook de grootte van de lettertypes instellen. Als je ze te klein of te groot vind dan kun je ze hier wijzigen.
Helemaal onderaan hebben we nog twee instellingen, “Marge onder paragraaf” en “Onderstreep inhoud links”. Ze staan misschien onderaan maar zijn zeker niet onbelangrijk.

Marge onder paragraaf
Elke paragraaf (<p>) heeft een standaard marge aan de onderkant. Je kunt het vergelijken met als je op “Enter” klikt in een Word document. Dan heb je ook altijd wat extra witruimte tussen je paragraven. Deze witruimte kun je hier instellen en eventueel verkleinen of vergroten.
Onderstreep inhoud links
Huh? Dat snappen we en daarom leggen we het graag uit. Je kunt in een tekst natuurlijk een linkje plaatsen naar een andere pagina binnen je website of naar een externe website. Hiermee kun je aangeven of je wil dat linkjes automatisch onderstreept worden of niet. Advies is om dit wel te doen zodat linkjes duidelijk te zien zijn voor bezoekers.
LET OP!
Heb je alles ingesteld? Vergeet niet op Publiceren te klikken om je instellingen op te slaan.
Hoofdkleuren van je website instellen
We hebben nu het lettertype van je website ingesteld en het is nu al meer naar je eigen wensen. Op naar de volgende stap en dat is het instellen van de hoofdkleuren van je website. Hier komen we op dezelfde manier als bij het instellen van je lettertypes.
We klikken in het linker menu op “Globaal” en vervolgens op “Kleuren”.

Het spreekt redelijk voor zich waar de kleuren voor bedoeld zijn als je naar het menu kijkt. Je kunt kiezen voor een kleuren palet om eenvoudig alle kleuren tegelijk aan te passen of je kunt de accentkleur, link kleur, link hover kleur, Kleur van kop (H1 – H6) en Body tekst kleur instellen. Ook kun je de achtergrondkleuren instellen. We gaan niet alles behandelen maar “Globaal pallet en Accent” hebben misschien een beetje uitleg nodig.
Globaal pallet
Hier kun je dus een pallet kiezen die meteen alle kleuren voor je instelt. Vaak passen deze kleuren ook meteen goed bij elkaar en dan kun je dus snel van stijl wijzigen.

Als je op het potloodje klikt komen de beschikbare paletten tevoorschijn waar je uit kunt kiezen. Als je er eentje selecteert dan zie je ook dat alle kleuren eronder worden aangepast en je kunt het ook direct aan de rechterkant terugzien op de website. Zo krijg je meteen een beeld hoe het er op je website uitziet.
Accent
Dit is eigenlijk een soort globale kleur die voor “globale” elementen op je website wordt gebruikt. Als je bijvoorbeeld geen aparte kleuren instelt voor een knop dan worden vaak deze gebruikt.
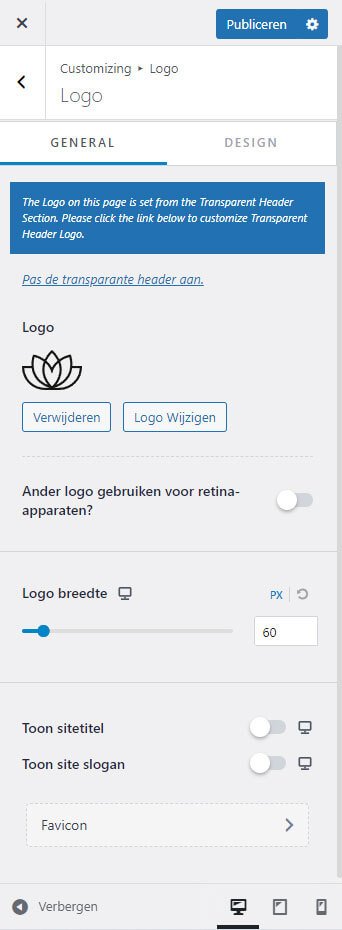
Logo instellen op je WordPress website
Je logo, natuurlijk super belangrijk voor op je eigen WordPress website! Je logo behoort ook tot de uitstraling van je bedrijf en dient als herkenningspunt. Hoe komen we daar via de WordPress Customizer?
We klikken in het linker menu op “Header bouwer” en vervolgens op “Site titel & logo”.



Uiteindelijk komen we op bovenstaande pagina uit en kunnen we ons logo in gaan stellen. Er zijn ook enkele andere instellingen die we hier kunnen doorvoeren. We gaan deze niet allemaal met je doornemen maar alleen de belangrijkste.
Dit zijn “Logo”, “Logo breedte”, “Transparante header” en “Favicon”.
Logo
Hier kun je dus het logo instellen dat je wil laten zien op je website. Klik op “Logo Wijzigen” en upload een logo vanaf je computer of selecteer een logo uit je Mediabibliotheek.
Logo breedte
Hier kun je de breedte van je logo instellen. Afhankelijk van je logo stel je hier de breedte van je logo in. Let er wel op dat je hoofdmenu ook verschuift en hoe breder je logo is des te minder ruimte je hebt voor je menu-items.
Transparante header
Je ziet de optie misschien niet zo snel maar hij is er wel. Als je een transparante header hebt kun je hier ook los een logo voor instellen. Helemaal boven aan in het menu zie je een link met “Pas de transparante header aan”. Als je hier op klikt dan kun je los een logo instellen voor je transparante header.
Favicon
Je favicon is niet echt een logo maar een soort beeldmerk van je website. Deze kun je ook instellen op deze plek. Zorg er voor dat het een vierkante afbeelding van minimaal 512×512 pixels. Dit is ook wat WordPress aanraad. Je favicon wordt gebruikt als mensen je webpagina opslaan op bijvoorbeeld hun mobiel (als snelkoppeling) maar ook in je browser heb je toch dat klein icoontje wat je ziet in je tabblad?
![]()
Op deze plek wordt ook je favicon getoond. Wel zo handig om in te stellen anders heb je het standaard logo van WordPress en dat oogt natuurlijk een beetje slordig.
Je website controleren op verschillende apparaten
Je gloednieuwe WordPress website moet natuurlijk wel op alle apparaten te bekijken zijn en er goed uit zien. We kunnen dit natuurlijk controleren op de apparaten zelf maar lang niet iedereen beschikt over deze apparaten. Daarom heeft de Customizer van WordPress een functie ingebouwd waarmee je gemakkelijk kunt zien hoe je eigen WordPress website eruit ziet op verschillende apparaten.
In vak taal hebben ze het dan vaak over je website “responsive” maken.
Misschien heb je de knoppen al gezien maar in de Customizer heb je onderin drie knoppen zitten.

Elke knop is een medium waar je de website op kunt bekijken. De meeste linkse knop is voor desktop (PC’s), de middelste knop is voor tablets (iPads en Samsung tablets) en de laatste is voor mobiele apparaten.
Als je op de meest rechtse knop klikt voor mobiel dan ziet dit er als volgt uit:

De website die je nu ziet functioneert nu precies zoals hij op een mobiele telefoon zou functioneren. Je kunt hem hier dus helemaal doorlopen en testen om te kijken hoe alles er op mobiel uit ziet. Dit is een uitstekende manier om te kijken hoe je website er “responsive” uitziet op verschillende apparaten.
Uiteraard ben je ook vrij om het wel op een echte tablet of mobiele telefoon te testen maar dit werkt ook uitstekend.
Nu hebben we de belangrijkste punten van de WordPress Customizer wel gehad en gaan we starten met Elementor en hoe we pagina’s kunnen bewerken met de pagebuilder, Elementor.
Pagina’s bewerken met Elementor
Tijdens het installeren van je template (voorbeeld website) via het Astra thema zijn er een x-aantal pagina’s aangemaakt. Al deze pagina’s zijn aangemaakt met Elementor en kunnen we dus met Elementor aanpassen.
Laten we als voorbeeld pagina de “Over ons” (About) pagina pakken. Om een pagina te kunnen bewerken moeten we in het menu aan de linkerzijde naar “Pagina’s -> Alle pagina’s” navigeren. Klik op “Alle pagina’s” en ga naar de pagina die je wil bewerken. In ons voorbeeld is dit “Over ons”.
Ga er met je muis op staan tot er verschillende opties tevoorschijn komen. Kies dan voor de optie “Bewerk met Elementor”.

Zodra je daar op hebt geklikt zie je naar een nieuwe pagina worden gestuurd waar de pagebuilder van Elementor opent. Je kunt nu alle elementen binnen deze pagina aanpassen met Elementor.

In de bovenstaande afbeelding zie je al dat je slechts door het klikken op een tekst we aan de linkerkant de inhout kunnen wijzigen. Aangezien we een standaard template hebben geïnstalleerd die we mooi vinden zullen we niet heel erg veel hoeven te veranderen. Het zullen voornamelijk teksten, afbeeldingen en kleuren zijn die we gaan wijzigen.
Als je iets wil wijzigen met Elementor klikken we in de rechterzijde simpelweg op het element dat we willen aanpassen. Aan de linkerkant zal het element wat we aangeklikt hebben openen en daar kunnen we de aanpassing doen. Als je het fijner vind dan kun je ook op de tekst klikken in de pagebuilder en daar de wijzigingen direct doorvoeren door te starten met typen.
Stijl
In het tabje aan de linkerzijde waar je de tekst kunt wijzigen zie je ook een tabje Stijl, hier kun je de stijl van het element wat je hebt geselecteerd wijzigen.
Geavanceerd
In het tabje Geavanceerd kunnen we nog meer instellingen aan het element wijzigen. Hier kun je bijvoorbeeld de marge en padding van het element ingeven.
Er zijn echt onwijs veel instellingen mogelijk dus het beste wat je kunt doen is er gewoon doorheen klikken en kijken wat er allemaal mogelijk is.
Sectie aanpassen met Elementor
Je hebt het misschien al gezien maar een “blok” in Elementor bestaat uit een Sectie, kolom(men) en element. Hierin kunnen we ook nog meerdere dingen plaatsen maar in basis is dit waar de “blokken” binnen Elementor uit ontstaan.
We gaan je nu op twee manieren laten zien hoe je bij je Sectie uitkomt en hoe je daar instellingen kunt wijzigen. Er zijn twee manieren om bij deze opties te komen en dat is om in de website builder op de zes bolletjes te klikken die tevoorschijn komen als je op de sectie, kolom of element gaat staan.

Maar je kunt ook de “Navigator” zichtbaar maken als deze nog niet zichtbaar is en dat is ook erg fijn werken. Je ziet dan ook meteen alle lagen en elementen van je website en hoe deze zijn opgebouwd. Helemaal links onderin je scherm kun je de “Navigator” aanzetten.

Vervolgens komt er een venster tevoorschijn waar je de complete layout van je website ziet. In deze “Navigator” kun je ook je Sectie, kolom of element selecteren en bewerken.

Nu je de verschillende manieren hebt gezien gaan we kijken naar de instellingen en hoe we deze kunnen aanpassen. Stel we willen de achtergrondkleur en of afbeelding wijzigen, we klikken op de zes puntjes in het design en aan de linkerkant zien we de mogelijkheden. Vervolgens klikken we op het tabje Stijl om de achtergrond kleur te wijzigen.

Je ziet hier al een kopje met “Kleur” en dit is precies waar we de kleur kunnen aanpassen. We klikken op de kleur en er opent een pallet waar we de kleur kunnen aanpassen. Je kunt hier helemaal uit je dak gaan en kijken wat er mooi staat. Ben je tevreden? Dan klik je links onderin op de groene knop “Updaten”.

Je hebt ook nog tal van andere instellingen die je kunt toepassen en we adviseren om ook hier een beetje mee te spelen. Je komt er dan vanzelf achter wat er allemaal mogelijk is qua instellingen.
Secties, kolommen en elementen toevoegen aan je website
Zoals we al eerder hebben besproken bestaat je website via Elementor eigenlijk uit Secties, Kolommen en Elementen maar hoe kunnen we deze nu toevoegen aan nieuwe en of bestaande pagina’s. Dat gaan we je nu laten zien.
Je kunt helemaal naar beneden scrollen op je pagina en daar vindt je een blok met daarin een plusje.

Als je hierop klikt dan kun je selecteren uit hoeveel kolommen je sectie moet bestaan.

Selecteer het aantal kolommen en je nieuwe sectie is gemaakt. Nu kun je hier nieuwe elementen aan toevoegen door op het plusje in de kolom te klikken.

Aan de linkerzijde kunnen we nu elementen selecteren die we willen toevoegen aan deze kolom. Dit kan zijn een Koptekst, afbeelding of misschien wel een knop. Er zijn ontzettend veel verschillende keuzes aan elementen.

Klik op het element dat je wil toevoegen en sleep dit naar de kolom waar je dit wil plaatsen.

Als je het element los laat dan staat het in je kolom en kun je het element wijzigen.
Footer van je website wijzigen (onderkant van je website)
De onderkant van je website noemen we in vaktermen de “Footer” van je website. Hier plaatsen veel websites handige informatie en of contactgegevens van het bedrijf.
Een footer van je website richt je vaak in met Widgets en bij Astra werkt dit ook zo echter hebben ze ook een “Footer bouwer” waarmee je gemakkelijk je footer kunt inrichten.
We gaan weer naar de oude vertrouwde “Customizer” en klikken vervolgens op “Footer Bouwer”.

Je zult zien dat wanneer je erop klikt je aan de rechterkant meteen helemaal naar beneden gaat, naar de Footer. Hier zie je meteen drie verschillende balken. In ons geval is de bovenste balk leeg maar de middels balk en onderste balk bevatten widgets en deze kunnen we hier bewerken.
Als je op het tandwieltje klikt van zo’n balk (rij) dan krijg je de opties van de rij en kun je instellen uit hoeveel kolommen je wil dat de rij (Footer) bestaat.

Als je eruit bent uit hoeveel kolommen je rij moet bestaan kun je de widgets die er getoond worden gaan aanpassen, verwijderen of toevoegen.
Je hebt de mogelijkheid tot het toevoegen van maximaal 4 widgets, een menu, social iconen en HTML. In onze footer zijn er al veel widgets gebruikt.

Wil je een widget wijzigen dan klik je op het element dat je wil wijzigen en net als elementen op je pagina opent er aan de linkerkant een venster waar je alle instellingen kunt regelen. Een kind kan de was doen.
Heb je de wijzigingen doorgevoerd die je wilde doorvoeren dan klik je op “Publiceren”.
Je bent klaar met het maken van je eigen WordPress website, wat nu?
Als je dit leest betekend het dat je vrijwel alle stappen hebt doorlopen en je eigen WordPress website hebt gemaakt! Nu je een eigen website hebt gemaakt wil je weten hoe je nu verder moet.
Van je website een succes maken is een lang proces en je moet hier geduld voor hebben. Je hebt de basis gelegd en veel geleerd tijdens deze WordPress handleiding en nu zul je zelf verder moeten.
Je zult zelf content moeten creëren op je website om bezoekers naar je website te kunnen trekken. Verwacht geen resultaten binnen dagen of weken maar hoe rekening met maanden voordat je bezoekers zult gaat trekken.
Wij hopen dat je met deze WordPress handleiding in ieder geval een stuk verder bent geholpen en tegen relatief lage kosten zelf een website hebt kunnen ontwikkelen.
Als deze handleiding je goed op weg heeft geholpen dan zouden wij het erg waarderen als je dit artikel kunt delen op je website en of sociale media.
